Project Lead and Product Designer
Laboratoria's Admissions Platform Transformation
Role:
Project Lead and Product Designer
Team
- Web Developer - Data steward - Chief product officer - Bootcamp Product Manager
Duration:
6 months
Industry:
Education
Laboratoria is a social organization that empowers underprivileged young women from Latin America by training them as Web Developers or UX Designers. Since 2015 Laboratoria has graduated more than 3 thousand women helping 85% of them get a new job in technology and to get an average of 3x growth in their salaries. Thousands of women apply to Laboratoria every month and only about 3% are admitted.

In this context Laboratoria's admission's landing page and admission's app are critical to ensure that the program has the right students and also that the applicants have the information they need when deciding to apply to the program. Over time, the admission's platform has evolved in response to diverse challenges, growing in complexity. In this case study, I'll take you through the journey of revamping the admissions platform, a project I was tasked to lead 😱.
The initial situation of admission's platform
Over the years, as the Laboratoria admissions system evolved, we faced a significant challenge – a complex ecosystem consisting of at least five different tools working together. This setup led to many problems with maintaining and managing the system, making it unsustainable and cumbersome.

Understanding the need for a major change, our team made a crucial decision: we would bring everything onto our platform. This meant leaving behind Typeform and the no-code tool to gain better control and significantly improve maintenance.
We carefully assembled a team, including a Lead Developer, Bootcamp Lead, Data Steward, Data Scientist, Lead Designer, and Product Manager.
Though we knew what we wanted to achieve, we were uncertain about how to do it. This is where my role as project lead became crucial.
Analyzing the Landscape: Timing and Resources
To navigate this complex transition, I began with a comprehensive analysis of the situation to determine the timelines and available resources. This analysis revealed that certain changes would take a considerable amount of time:
Database Migration: Moving from the old database to a new one.
API Development: Creating a new API from scratch.
Forms Migration: Shifting forms from Typeform to our database.
Alongside these technical demands, we also faced changes in our business requirements.
Regionalization: Our platform needed to serve applicants from different countries seamlessly, customizing information based on their origin. This customization extended to pricing, class schedules, and adjustments to the baseline questionnaire.
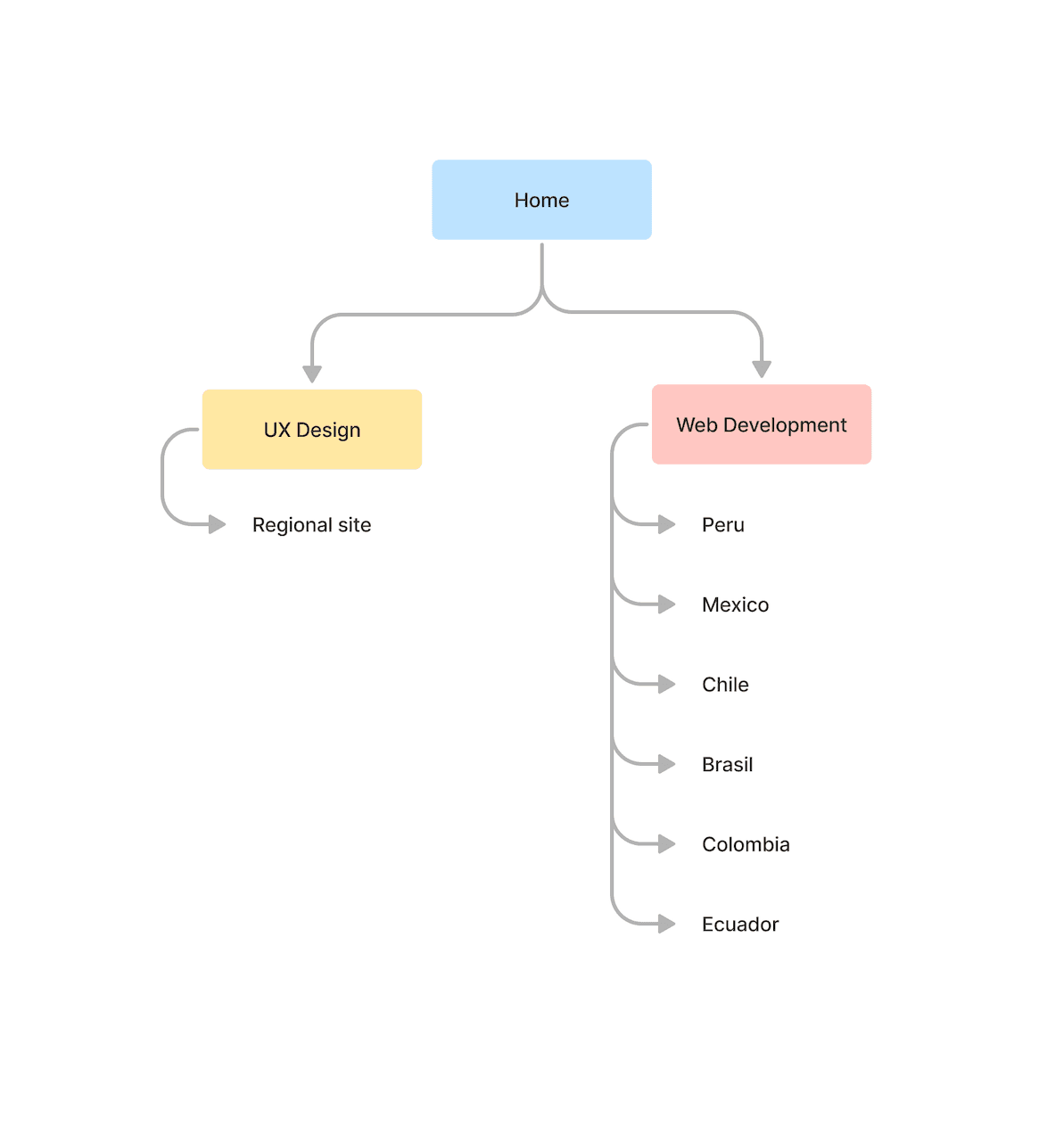
Moving from having a site per country:

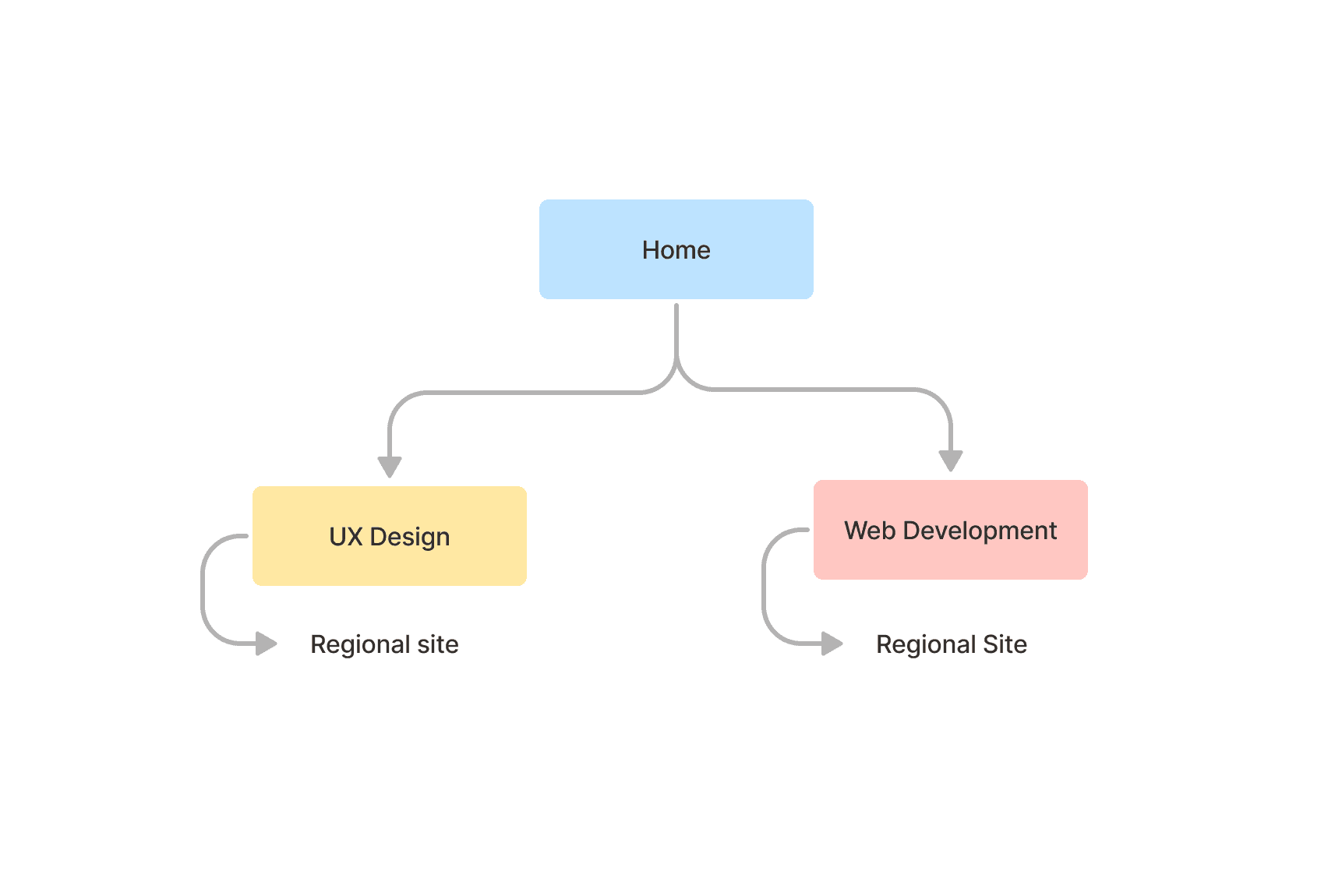
To managing just one site to serve all the countries:

Importantly, this transformation couldn't disrupt our ongoing operations – we had to continue receiving and processing new applicants without interruption.
The Roadmap: Guiding the Transformation
To navigate this intricate landscape, my first strategic move was to propose a comprehensive roadmap for the migration. This roadmap served as a dynamic plan, addressing timelines, needs, and, importantly, as a central reference for the entire team. It became a visual tool, helping us discuss critical issues and align on dates and deliverables.
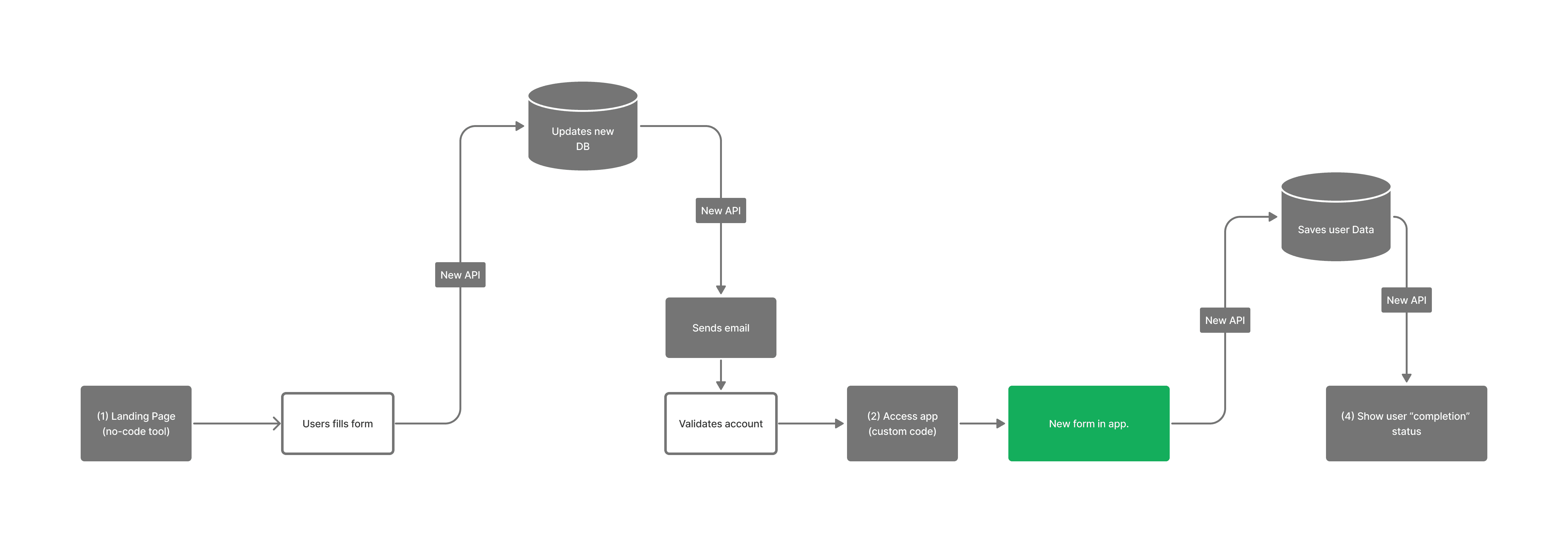
The roadmap consisted of four key milestones, each associated with important decisions:
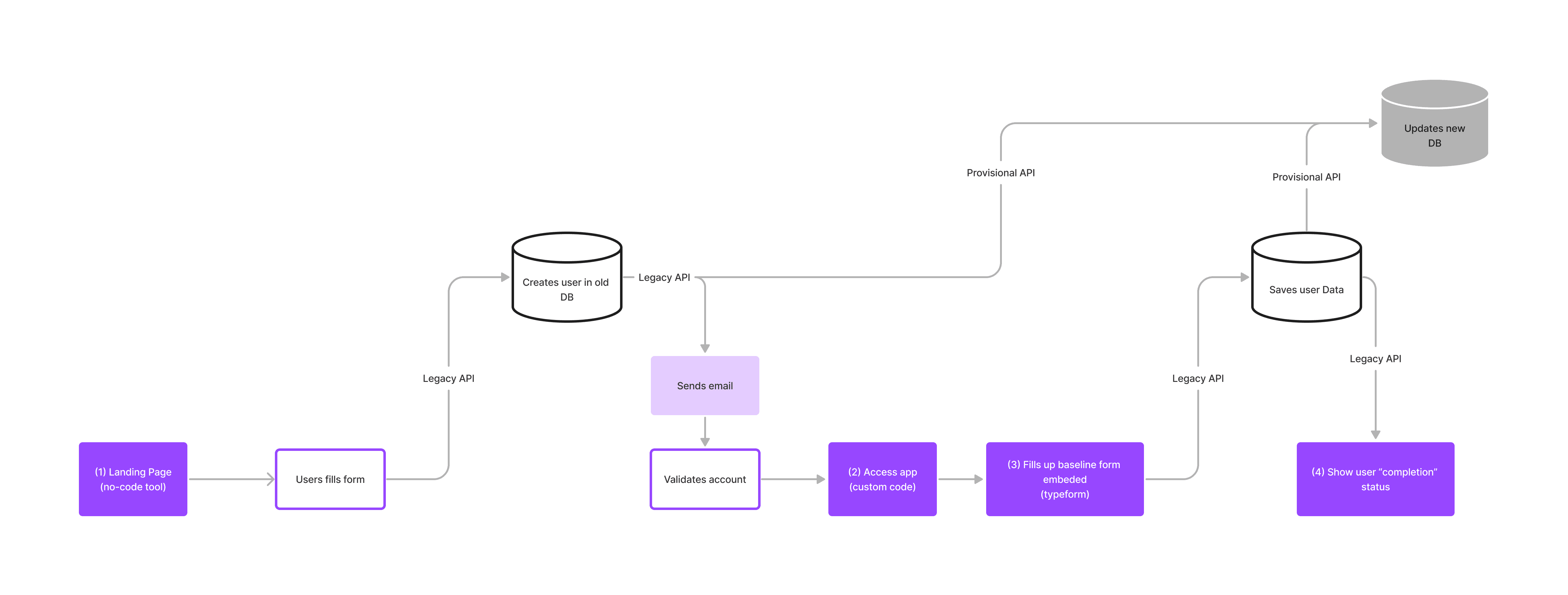
1st Key Decision: We decided to keep using our existing technology stack for the first six months to thoroughly test our evolving business decisions.
Milestone 1 (Completed):
We adjusted the site content and forms to accept students from different countries.
We streamlined the baseline questionnaire for easier maintenance, reducing legacy questions (still hosted in Typeform), and documented it for migration.

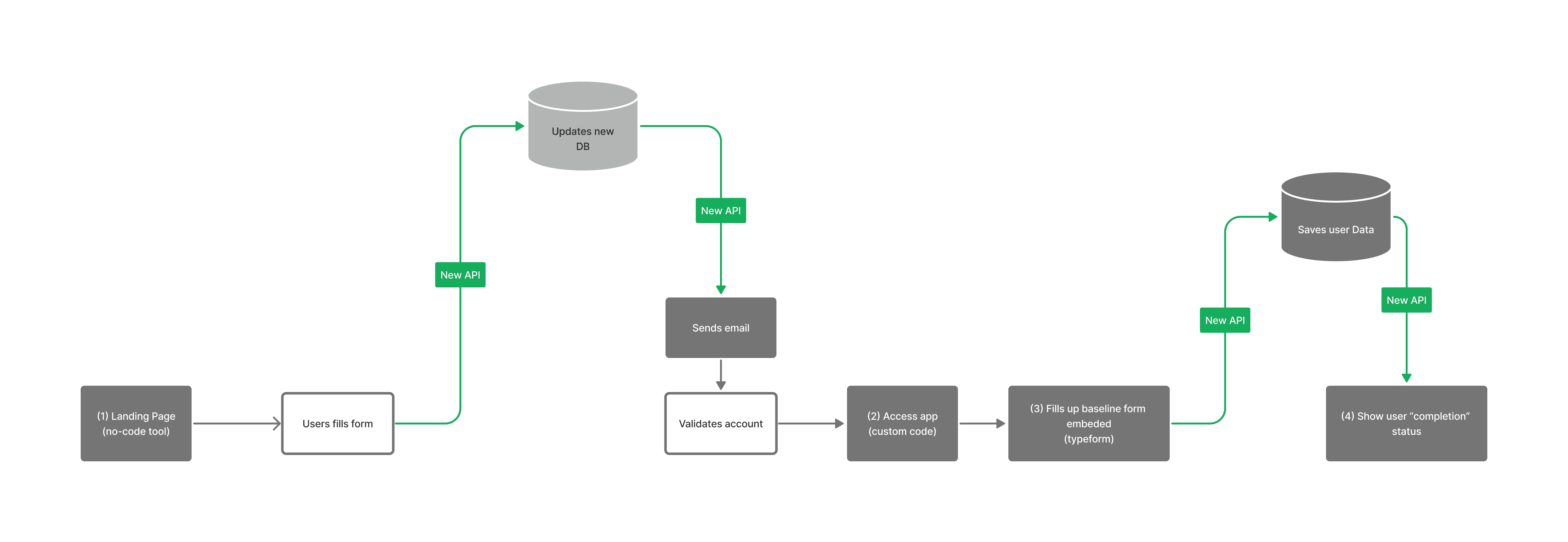
Milestone 2 (Completed):
We successfully migrated the API, retiring the legacy version and implementing the new one.

Milestone 3 (Completed by the team after I left the company):
Developing a custom-coded version of the ~70 questions Typeform.
Updating the admissions app accordingly.

Milestone 4 (Completed by the team after I left the company):
Upcoming: Transitioning the user-facing app from Typeform to custom code.

Learnings and Achievements
Reflecting on this transformative project, it became evident that my unique combination of skills, spanning design, development, and collaboration with both the dev and product teams, allowed me to provide a holistic perspective and effectively assess project risks.
Results from this endeavor include:
The roadmap, as a fundamental tool, allowed for detailed activity tracking, ensuring we adhered to proposed deadlines.
We launched on schedule, accommodating approximately ~15,000 applicants across seven cohorts. Having our first regional cohorts for our Web Development bootcamp.
Assuming design and no-code development responsibilities allowed our dev team to focus on more technical aspects, streamlining their planning and development processes.
The four project phases, even after my departure from the company following the second milestone, were executed on time and with remarkable success.
